Fact Checking - A Scenario-Based Practice Module
 Image by L. Batista
Image by L. Batista
Abstract
This scenario-based E-Learning adventure is designed to help close the knowledge gap for learners and build 21st century information awareness skills.
Responsibilities: instructional design (action mapping, storyboarding, mock-ups, prototype, user testing, full development), visual design, e-learning development
Audience: Learners of all ages new to using technology and understanding misinformation.
Learning theories: Cognitivism, behaviorism, readiness to know, Bloom’s Taxonomy
Tools used: Google Docs, MindMeister, Vyond, Articulate 360
To check out the full module, see “Fact Checking: A Scenario-Based Practice Module”.
The Problem and Solution
In today’s world full of news, media, and bias it is critical that learners come to the internet with the skills to evaluate what is true and what is not. Recognizing fake news and misleading information is difficult without experience and education on what to look for. Due to lack of education in 21st century skills such as evaluation of sources, many struggle to recognize real life instances when they should fact check or verify a piece of information before they share it. This results in the massive spread of mis and disinformation.
Through my time in secondary education, I spent countless lessons working with students to establish a strong foundation in source evaluation and being critical consumers of information. What became apparent, was that even with those in-person lessons, many learners did not recognize when they should use the skills to verify the media they were exposed to. This experience inspired me to design and create a scenario-based eLearning experience to allow learners of all ages to practice recognizing appropriate times to verify or fact check information in a risk-free environment.
My Process
To design this prototype, I chose to follow the SAM model (a simplified version of ADDIE). During the preparation phase, I met with subject matter experts, (SME) mostly secondary educators, to support and solidify my own experience working with learners still developing 21st century Internet skills. Through the preparation and evaluating the problem, I came to the decision that providing learners with a simple, and risk-free way to practice real life scenarios best meet learner need and desired outcome. During this phase I developed an action map with SME input to design a text-based storyboard.
After completing the storyboard, I moved into the iterative design phase and created a barebones interactive experience using Vyond and Articulate 360. I then collected feedback on this first draft prototype from a variety of parties (varied age-ranges and professions) to ensure that the material met intended objectives.
Through the iterative development stage, I made changes to the prototype based on feedback from the target audience and relaunched a more polished version of the eLearning adventure. This phase is ongoing as I collect further feedback on the module and can adjust the learning as technologies advance and learners’ needs change and develop.
Action Mapping
Leaning on Map It, Cathy Moore’s book on strategic training design and Julie Dirksen’s Design for how People Learn, I used MindMeister to develop a clear learning goal. Each new entry in the map is an observable task for learners to complete to meet the learning goal. Through this process, I was able to focus on one clear action for this eLearning: Learners will be able to recognize when they should fact check information.
At this point, I was able to create the actions that would allow learners to achieve the goal: practicing with real world situations and demonstrating mastery through identifying the times they should use fact checking to verify information.

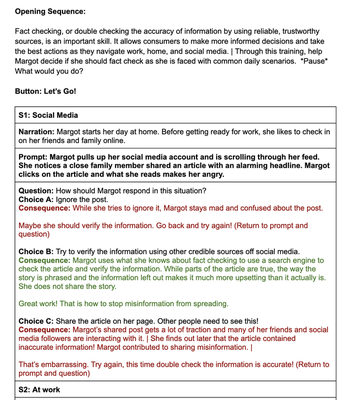
Text-based Storyboard
Using Google Docs, I developed a text-based storyboard to guide my prototype design and ensure the goals and tasks laid out in the action map were met. I followed a simple question, answer, and consequence style as the eLearning would be interactive and it is equally important that learners can experience risk-free consequences for poor decisions as it is to choose the correct answer.
Using this simplified storyboard style also allows me a lot of room for creativity during the design process.

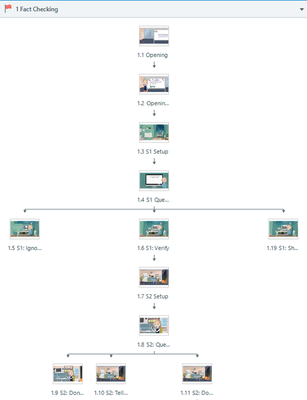
Interactive Prototype
After getting approval on the storyboard, I moved into the prototype development stage. I started this stage by leveraging Vyond for its versatile and engaging animation capabilities. Vyond allowed me to create realistic and relatable scenarios that mimic real-life situations, thereby enhancing the learner’s engagement and retention. The use of an animated main character and interactive elements provided a dynamic learning experience that was both visually appealing and effective in conveying the importance of critical thinking and verification skills in real life situations. Vyond’s ease of use and extensive library of assets enabled me to craft detailed, context-specific scenarios that accurately reflect the complexities of online information consumption.
To further enhance the learning experience, I utilized Articulate Storyline 360 to implement a variety of interactive tools and knowledge checks. Storyline 360’s robust features allowed me to design a branching scenario utilizing the three main tasks highlighted in my original action map that adapt to the learner’s choices throughout the experience. These provide immediate feedback and the feeling of personalized learning paths. These interactive elements ensured that learners not only understood the need for fact-checking but also had opportunities to practice and apply their skills in a simulated environment. By combining the animation strengths of Vyond with the interactive capabilities of Storyline 360, I was able to create an engaging, practical, and enjoyable eLearning module that meets the diverse needs of learners.

Full Development and Revision
After completing a rough draft of the prototype, I started the revision process through seeking feedback from SMEs and the target audience. Through this user testing, I was able to make edits to not only the overall story line in the module, but also the narration, accessibility, and interactive features. As with most learning, this revision process is on-going.